이전에 Adobe XD에 대해서 포스팅한 적이 있습니다. XD도 디자인 툴에 가깝지만, 본업이 기획이라서 기획적인 관점에서 사용해봤었는데요. XD와 비슷하지만 협업과 공유에서 좀 더 자유로운 툴인 피그마(Figma)를 접하게 되었습니다. 피그마 역시 저는 기획적인 관점에서 보고 있으며, 여태 만나봤던 툴 중에 최고의 툴인 것 같습니다.
피그마(Figma) 살펴보기

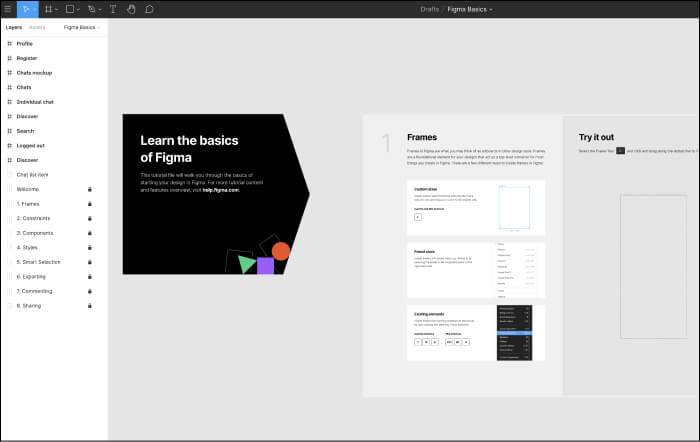
피그마는 XD와 비슷한 UI를 가지고 있습니다. 왼쪽에 생성한 레이어가 보이고, 오른쪽은 작업 영역입니다. 위 사진은 피그마를 처음 실행하면 만날 수 있는 ‘Figma Basics’ 화면입니다. 화면에 보이는 것이 하나의 프로젝트입니다. 프로젝트 내에서 여러 개의 페이지를 생성할 수 있습니다. 페이지 아래에 레이어가 존재합니다. 자유롭게 레이어를 생성하고, 화면 구성을 할 수 있습니다.
피그마의 최고 장점은 웹 브라우저에서도 거의 모든 기능을 사용할 수 있다는 것입니다. 간단하게 사용하신다면 웹 브라우저로만 사용하셔도 충분할 것 같습니다. 웹에서 문서를 만들고, 그 주소를 바로 공유하면 URL을 받은 사람도 별 다른 프로그램 설치 없이 바로 확인 가능합니다. 이게 XD에서는 못 느꼈던 피그마의 가장 큰 장점입니다.
피그마 전용 애플리케이션

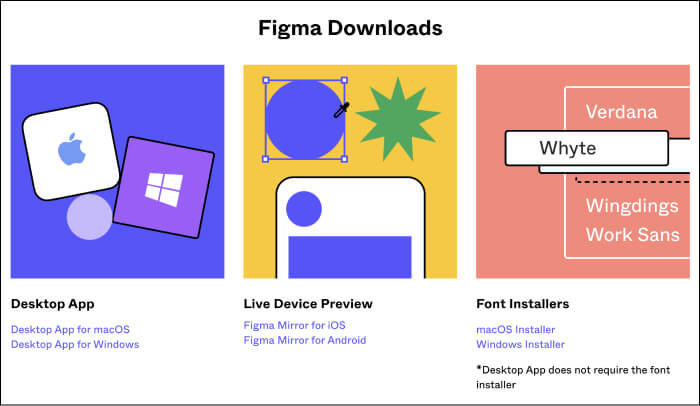
피그마는 여러 디바이스의 프로그램을 제공합니다. 피그마 다운로드 페이지로 들어가면 윈도우용, 맥용 데스크탑 앱을 비롯하여, AOS와 IOS까지 모바일 앱도 다운로드 받을 수 있습니다. 피그마에서 사용가능한 폰트까지 다운로드 받을 수 있습니다.
각종 플러그인

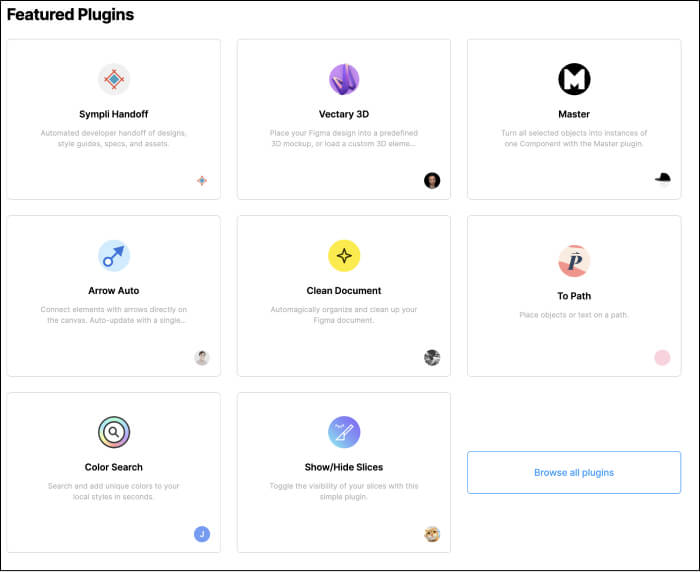
XD와 마찬가지로 피그마에서도 각종 플러그인을 제공합니다. 설계나 디자인 할 때 유용한 플러그인을 찾아서 쉽게 설치 후 사용하시면 됩니다. 플러그인은 프로그램 설치 시에만 적용 가능합니다.
피그마의 가격 정책

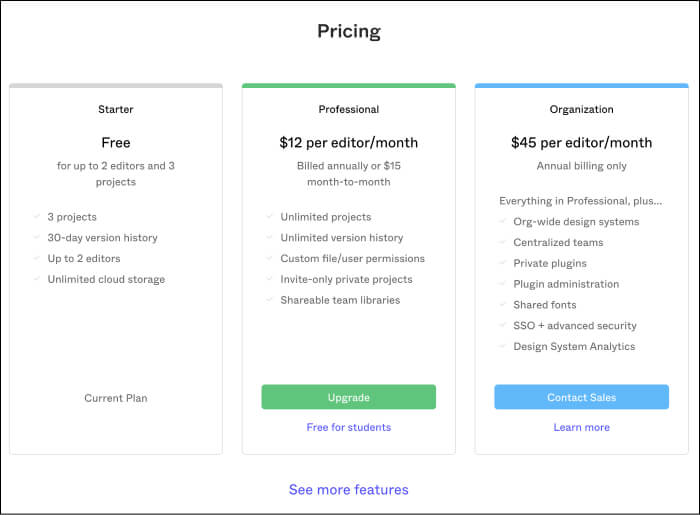
이 끝내주는 협업 디자인 도구는 2명의 에디터와 3개의 프로젝트까지는 무료입니다. 가격 정책은 홈페이지의 Pricing 페이지에 자세히 안내 되어 있습니다. 전문가는 에디터 당 월 12달러의 금액이 부과됩니다. 전문가 금액에 한해서 학생일 경우 무료로 사용 가능합니다. 단체 요금제는 에디터당 월 45달러의 금액이 부과됩니다. 조직 전체의 디자인 시스템, 개인 플러그인, 폰트 공유, SSO 보안까지 지원되는 부가 서비스가 많아 집니다.
곧 스타트업 프로젝트를 본격 시작할 참인데, 피그마를 적극 활용해 보려고 합니다. 5인 이하의 스타트업일 경우 프리 요금제로도 충분히 사용 가능할 것 같습니다.