PDF를 웹(WEB)에서 바로 볼 수 있게
WEB에서 PDF 링크를 실행했을 때, 브라우저에서 바로 볼 수 있습니다. 하지만 모바일에서는 다운로드가 되고, 아이폰에서는 제대로 볼 수 없는 현상이 있습니다. 저는 개인 포트폴리오를 웹 링크로 전송하는데, 받는 사람의 디바이스 환경에 따라서 제대로 못 보는 경우가 많았습니다.
제가 원했던 건 딱 하나였습니다. 디바이스 크게 상관없이 그냥 보여줬으면 좋겠다!! 였습니다. 오늘 퇴근길에 문득 웹에서 볼 수 있는 PDF 뷰어로 구성하면 되잖아?! 라는 생각이 들었습니다. 하아.. 제 포트폴리오를 웹 링크로 배포한 지가 몇 년째인데, 인제야 이런 생각을 하다니. 못난놈.
검색을 좀 해 보니 Javascript를 이용한 여러 가지 플러그인이 존재했지만, 크게 손대지 않고 거의 바로 적용 가능한 PDF.js를 소개하면서 간단한 사용법을 정리합니다.
PDF.js
아주 간단하게 공식 홈페이지에서 소스 전체를 다운받을 수 있습니다. 다운받은 파일의 압축을 풀고 웹에 업로드 후, 파일명만 변경해주면 바로 데모 페이지처럼 볼 수 있습니다. 다운받은 후 압축을 풀면 아래와 같은 구조를 볼 수 있습니다.
├── build/
│ ├── pdf.js - display layer
│ ├── pdf.js.map - display layer's source map
│ ├── pdf.worker.js - core layer
│ └── pdf.worker.js.map - core layer's source map
├── web/
│ ├── cmaps/ - character maps (required by core)
│ ├── compressed.tracemonkey-pldi-09.pdf - PDF file for testing purposes
│ ├── debugger.js - helpful debugging features
│ ├── images/ - images for the viewer and annotation icons
│ ├── locale/ - translation files
│ ├── viewer.css - viewer style sheet
│ ├── viewer.html - viewer layout
│ ├── viewer.js - viewer layer
│ └── viewer.js.map - viewer layer's source map
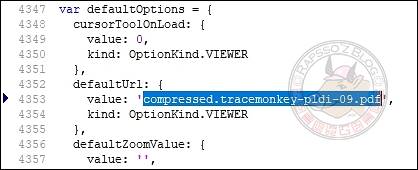
└── LICENSE여기서 수정을 해줘야 하는 파일은 viewer.js 파일입니다. 에디터로 열어보시면 4,353줄에 샘플로 함께 들어있는 PDF 파일명이 보입니다.

내가 원하는 파일명으로 변경해 주시면 됩니다. 물론 해당 파일은 web 폴더에 함께 업로드 되어 있어야 합니다. 설정은 이걸로 끝입니다. 아주 간단하죠?
랩소 포트폴리오
PDF.js로 세팅된 제 포트폴리오입니다. 이제 모든 디바이스에서 바로 볼 수 있게 되었습니다.