구글이 8년 전에 개발한 압축 이미지 포멧 웹P(WebP) 기반에서 작동하는 이미지 압축 도구인 ‘스쿼시(Squoosh)’ 를 지난 구글 개발자 회의 2018에서 소개했습니다. 친한 동생을 통해서 워드프레스 관련 얘기를 하다가 이미지 압축에 대한 내용을 말하던 중에 이번에 구글에서 공개한 스쿼시 한 번 보라고 해서 확인 해 봤습니다.
구글 스쿼시 (Google Squoosh)
스쿼시로 접속 해 봅시다. 주소는 https://squoosh.app 입니다. 브라우저에서 간단하게 이미지를 압축할 수 있습니다.

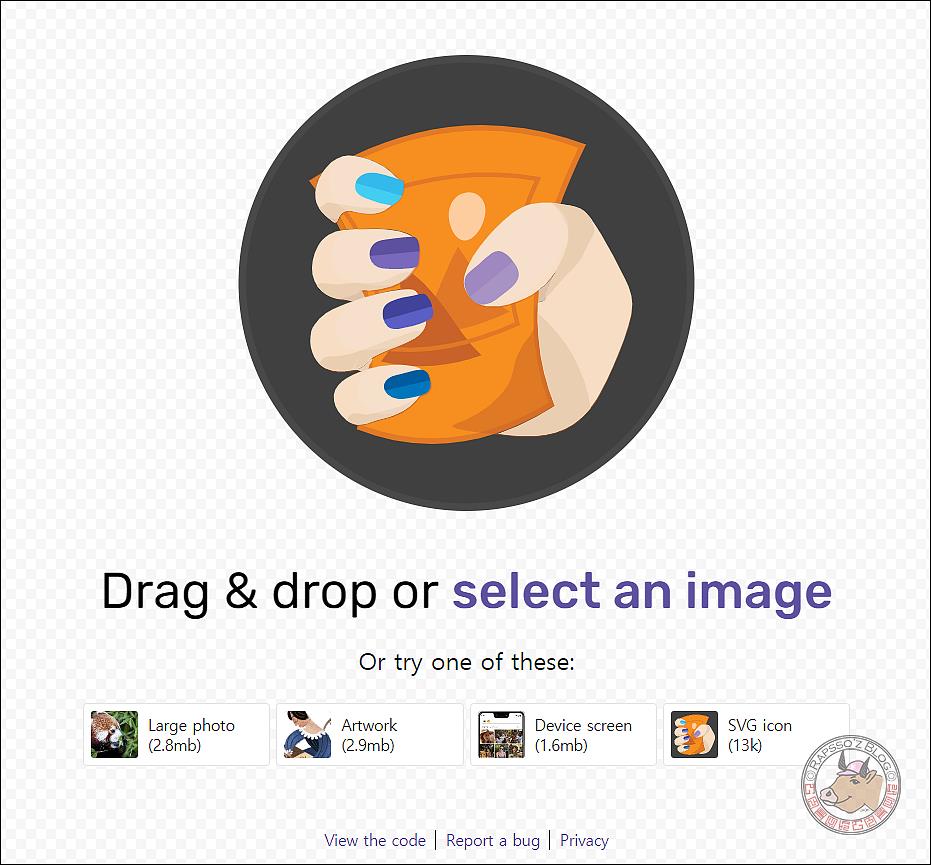
접속하면 위와 같은 화면이 나옵니다. 일러스트가 아주 직관적이네요. 뭐든 다 압축해 버릴 것 같은 일러스트입니다. 이미지를 드래그 앤 드랍하셔도 됩니다만 우선 아래에 예시 이미지들을 좀 살펴 보겠습니다. 우선 제일 좌측의 Large photo(동물 이미지)부터 보시겠습니다.

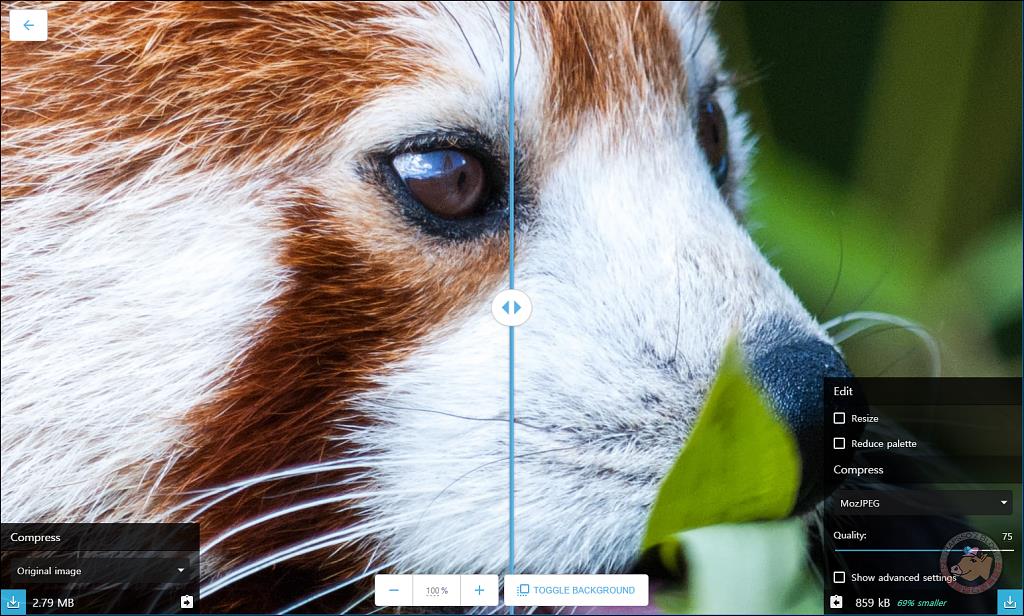
아주 심플하면서 간단한 UI입니다. 사실 그렇게 보였습니다. 가운데 바를 움직일 수 있으며, 좌측이 원본 이미지, 우측이 이미지를 압축 변환했을 때 실제 이미지 입니다. 그냥 얼핏 보면 거의 바뀐 부분이 없어 보입니다. 바를 좌우로 움직여 봐도 같은 이미지 같습니다. 하지만 하단에 용량을 보시면 원본이 2.79MB, 변환 후가 859kB입니다. 69%가 줄었다고 녹색 글씨로 적혀 있습니다. 퀄리티(Quality)는 75로 되어 있는데, 좌우로 움직여서 조정이 가능합니다. 높을수록 용량이 더 커지는 것을 볼 수 있습니다. 실사 이미지의 경우 75의 퀄리티로 했을 때 69% 정도 압축이 되는 것 같습니다. 이제 Artwork를 보도록 하겠습니다.

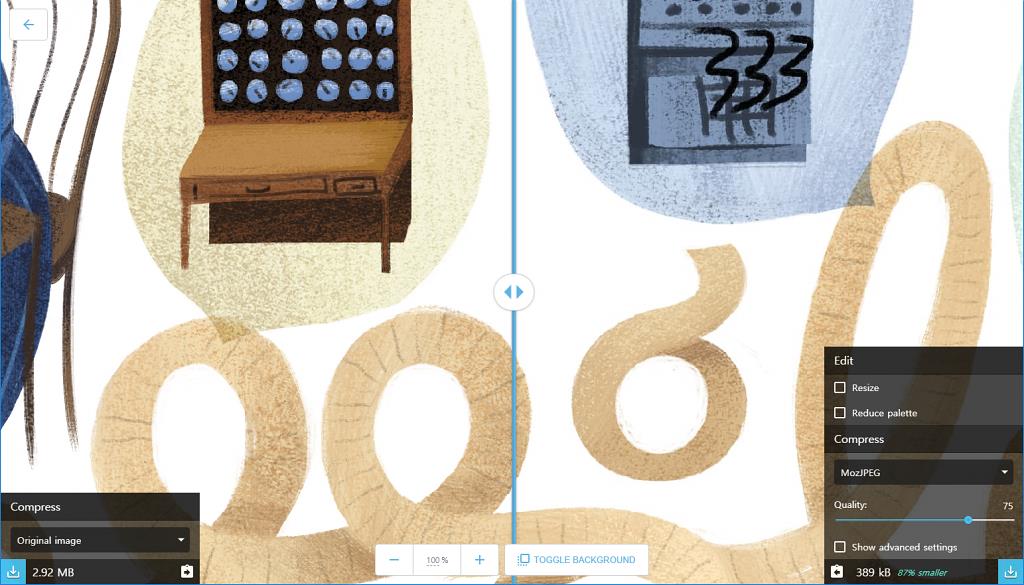
아트웍의 경우 2.92MB에서 389kB로 87% 정도 압축되는 것을 볼 수 있습니다. 이것도 뭐가 변한지 거의 알 수 없을 정도로 무손실 압축률을 보여주고 있는데요, 살짝 확대를 해 봅시다. 확대는 마우스 휠을 돌리시면 확대 및 축소 가능합니다.

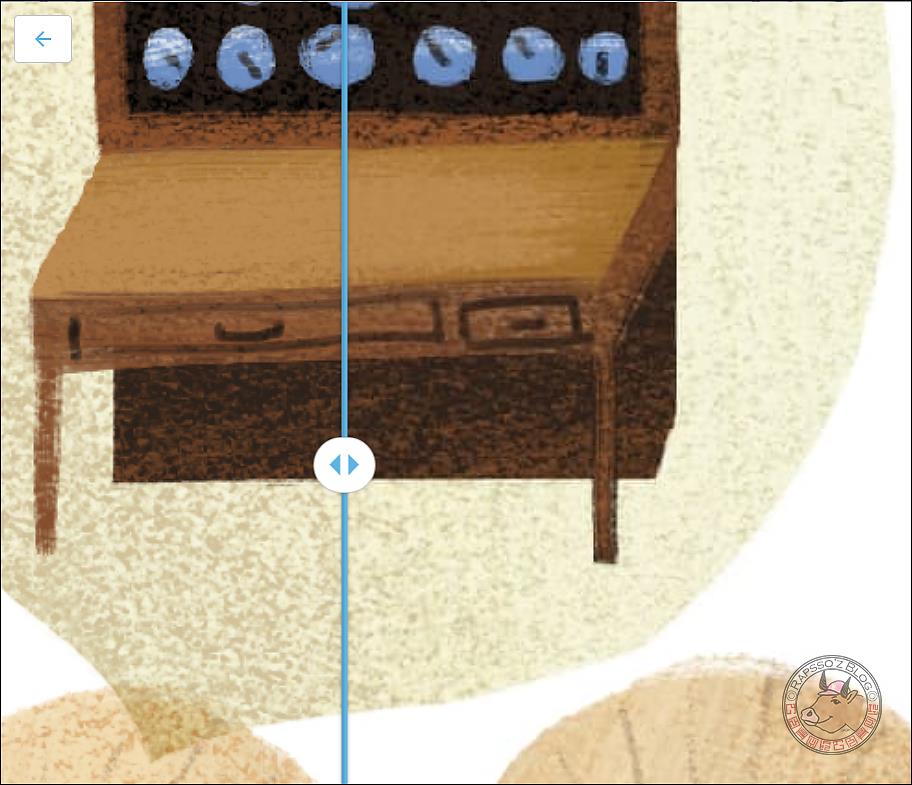
책상 아래쪽 여백을 보시면 살짝 뭉개져 있는 것을 확인 할 수 있습니다. 정지된 이미지라 잘 안 보이실 수 있는데, 실제로 확대를 해서 가운데 바를 좌우로 움직여 보시면 차이가 느껴집니다. 이정도로 확대했을 경우에 원본이랑 비교해서 티가 날 정도니, 정말 대단한 압축률을 보여주고 있습니다. 맨 우측에 있는 SVG icon 을 확인 해 보겠습니다.

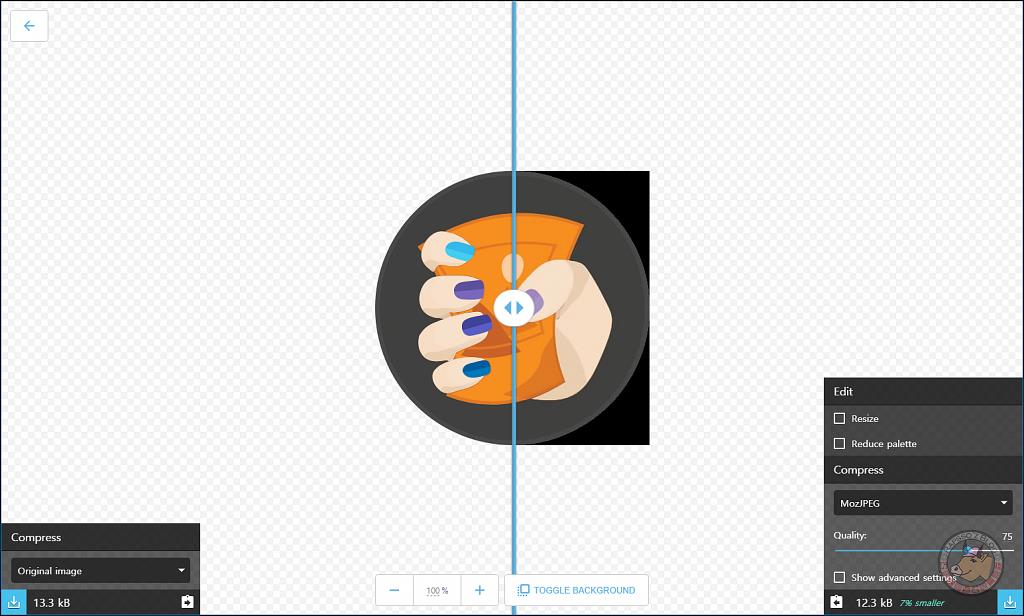
SVG icon 의 경우 SVG 의 특성 때문인지 7% 정도 밖에 압축되지 않았고, 투명 배경이 검은색으로 변경되는 것을 볼 수 있습니다. SVG 는 SVG 그대로 사용하시는게 좋을 것 같습니다. 이제 제가 가지고 있는 이미지를 한 번 올려보겠습니다.

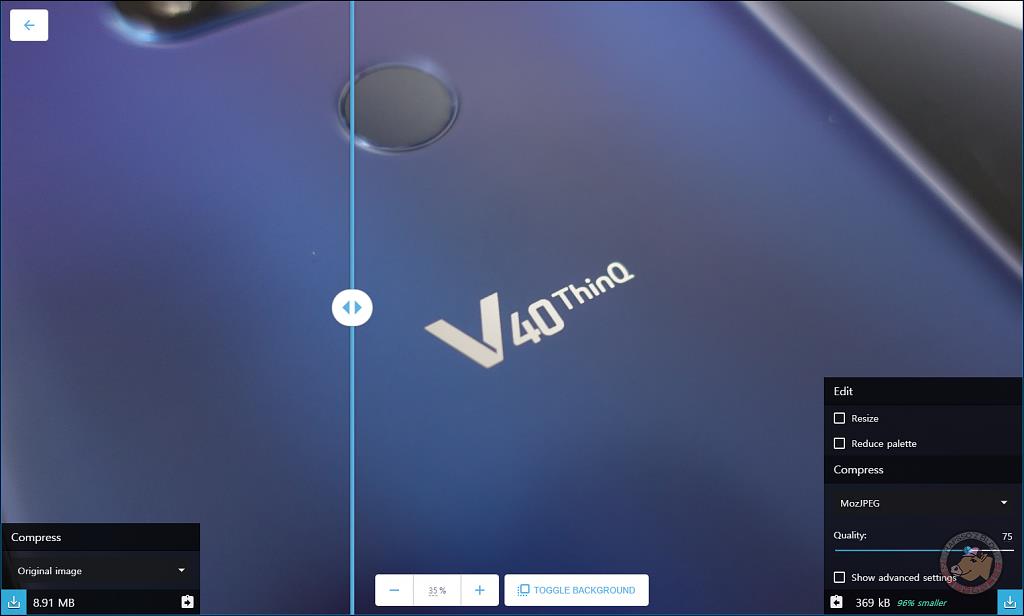
소니 RX100 5 로 촬영한 이미지라서 용량이 꽤 큰데요. 8.91MB 정도 되는 이미지입니다. 무려 96% 압출률을 보여주며 369kB로 압축이 되는 것을 볼 수 있습니다. 압축률에 비해 이미지 손실은 거의 없는 것도 확인 할 수 있습니다.
더 많은 기능

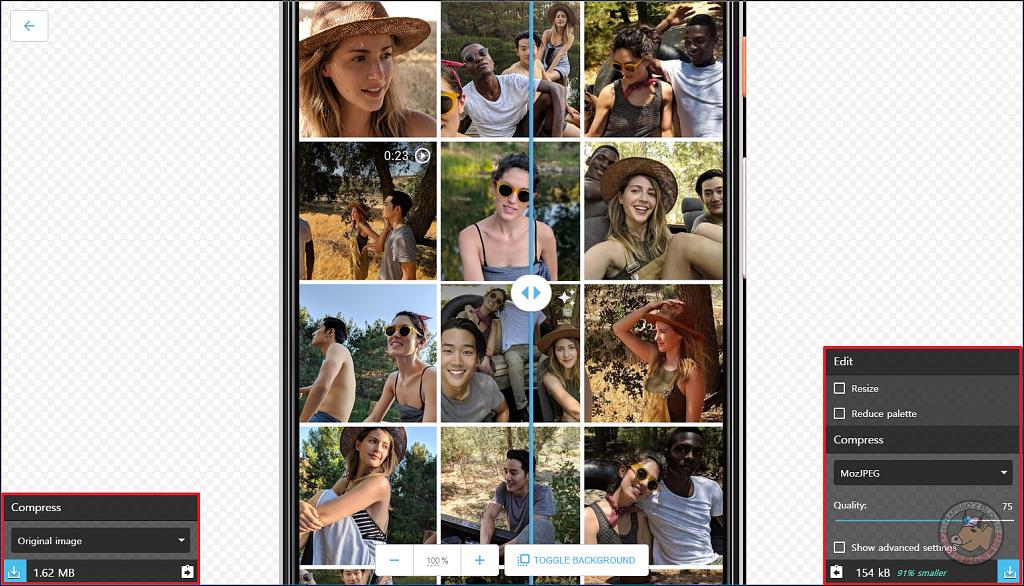
구글 스쿼시는 단순하게 압축하고 변환만 해주는게 아니었습니다. 양쪽 하단 툴박스에서 여러가지 옵션을 선택할 수 있는데요. 먼저 좌측 툴박스부터 보시면

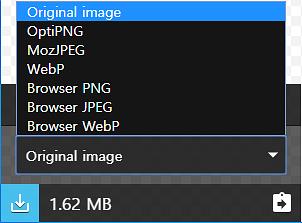
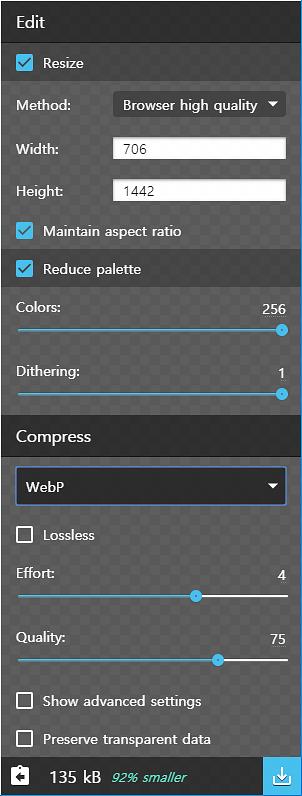
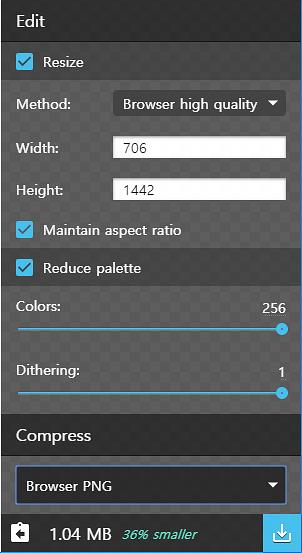
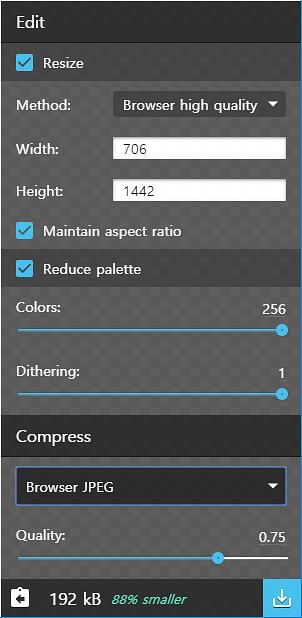
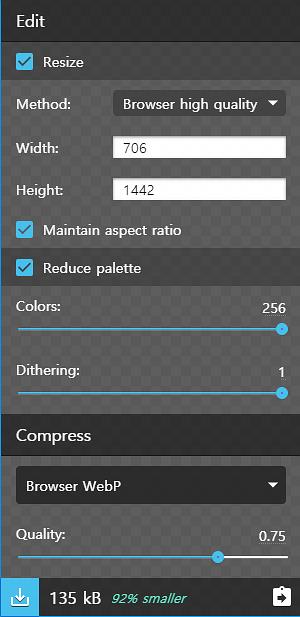
이미지의 포멧을 선택할 수 있습니다. Original image, OptiPNG, MozJPEG, WebP, Brower PNG, Brower JPEG, Brower JPEG, Brower WebP 중에 선택할 수 있으며, 각 값을 선택 시 우측과 같은 툴박스가 각 포멧에 해당되는 옵션으로 변경되게 됩니다. 그리고 각 옵션 값을 조정할 때마다 이미지가 어떻게 바뀌는지, 압축률이 어떻게 되는지 실시간으로 반영해서 보여주게 됩니다. 아래는 각 포멧에 따른 옵션들을 캡쳐했습니다.

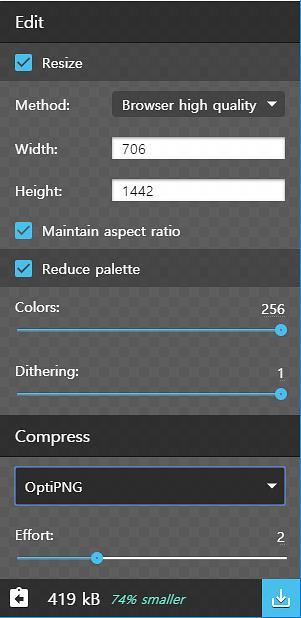
OptiPNG 일 때 옵션.

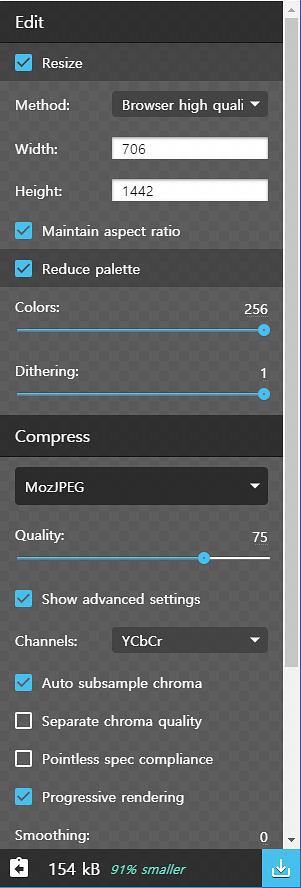
MozJPEG 일 때 옵션.

WebP 일 때 옵션.

Browser PNG 일 때 옵션.

Browser JPEG 일 때 옵션.

Brower WebP 일 때 옵션.
각각 포멧과 옵션을 확인 해 보시고 용도에 맞게 이미지를 압축하시어 사용하시면 될 것 같습니다. 아주 우수한 압축률을 보여주는 구글의 스쿼시를 알아봤는데요. 현재는 1장씩만 압축을 진행 할 수 있어서 저처럼 하나의 포스팅에 사진을 많이 넣는 사람들은 조금 불편함이 있기도 합니다. 앞으로 이미지 여러장을 한 번에 일괄 압축 해 주는 기능도 추가되었으면 합니다. 물론 우리의 구글은 해주겠죠.
구글 크롬 개발자(Google Chrome Developers) 공식 유투브에 올라와 있는 스쿼지 데모 영상 보시면서 마무리하겠습니다. 앞으로 기대가 되는 구글의 스쿼시였습니다.