※ 해당 플러그인은 워드프레스 버전 5.1.x까지만 지원되는 것을 확인했습니다. 이후 버전에서는 Prismatic을 추천 드립니다.
워드프레스에 글 작성을 하다 보면, HTML 문법이나 소스코드 문법을 작성해야 할 때가 있습니다. <pre>나 인용의 방법으로 코드를 표시해도 되지만 색상 구분이 안 되어서 보기 어렵습니다. 저도 플러그인 설치 없이 표현할 방법이 없는지 고민을 많이 하다가 결국 플러그인을 설치하게 되었습니다. 제가 설치한 플러그인은 Crayon Syntax Highlighter입니다.
워드프레스 코드 하이라이트 플러그인

플러그인에서 ‘Crayon Syntax Highlighter’를 검색하면 찾을 수 있습니다. 최근 업데이트가 3년 전에 되었지만, 활성 설치 수가 가장 많은 플러그인입니다. 최근까지도 활발히 업데이트되는 플러그인도 있지만, 활성 설치가 가장 많은 플러그인을 선택했습니다.

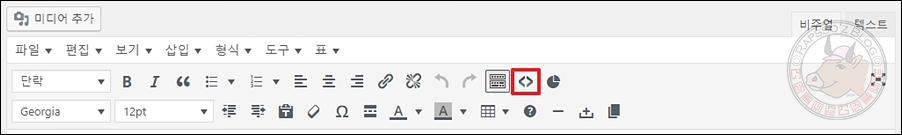
Crayon Syntax Highlighter 플러그인을 설치하면 편집기에서 위와 같은 코드 괄호 아이콘이 생깁니다. TinyMCE Advanced 플러그인을 사용하시는 분들은 비슷한 아이콘이 있으니 헷갈리지 않길 바랍니다.

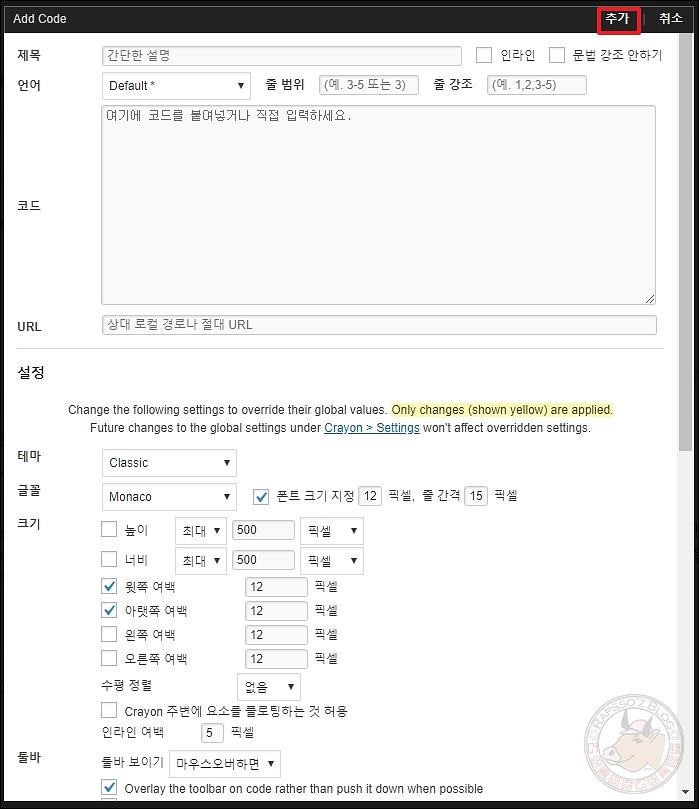
편집기에서 아이콘을 클릭하면 위와 같은 팝업이 보이며, 여기에서 코드를 입력하시면 됩니다. 테마, 글꼴, 크기, 툴바 등의 설정을 할 수 있습니다.

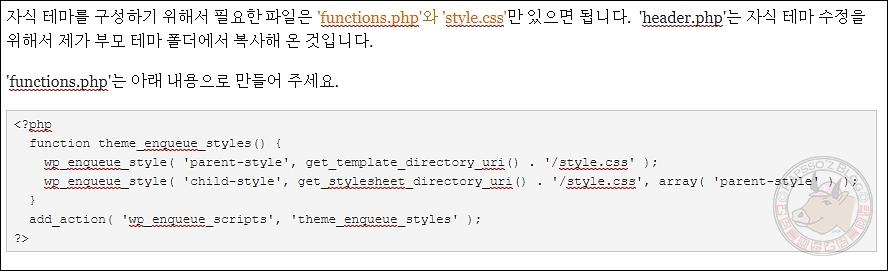
편집기에서 글 작성 시 Crayon Syntax Highlighter를 통해서 작성한 모습입니다. <pre>를 사용한 것과 비슷하게 보입니다.

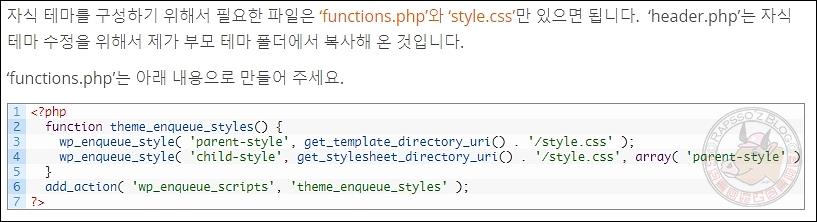
미리 보기나 글 공개 후 확인해 보시면 위와 같이 코드가 이쁘게 들어가 있는 것을 볼 수 있습니다. 이제 속이 좀 시원하네요. 기존에 <pre>로 작성된 코드는 <, > 같이 깨져있을 텐데요. 글 편집 후 바로 발행하시면 정상적으로 수정되는 것을 확인할 수 있습니다.

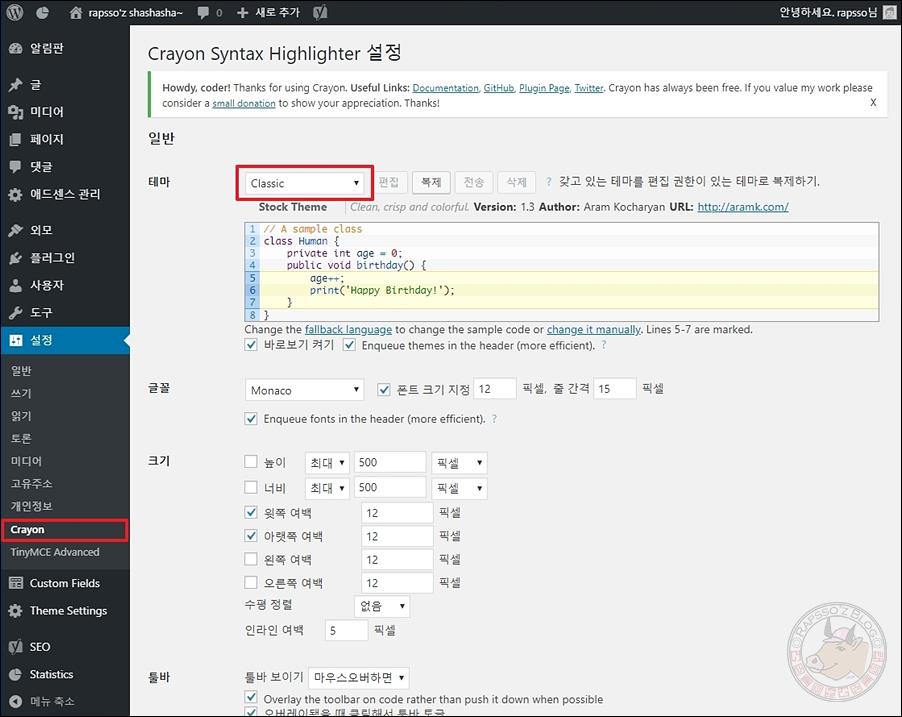
Crayon Syntax Highlighter의 자세한 성정은 워드프레스 관리자의 ‘설정 > Crayon’에서 설정할 수 있습니다.