워드프레스에서 폰트 어썸 (Font Awesome)을 적용하고, 인포그래픽 아이콘을 배치할 수 있습니다. Font Awesome는 아이콘으로 이루어진 폰트라고 생각하면 됩니다. 이 아이콘은 모든 브라우저에서 호환이 되며, 그림처럼 보이지만 속도가 빠르다는 장점이 있습니다. 그리고 벡터방식이라 크게 확대해도 깨지지 않습니다. 현재 제 블로그의 스크롤 업 아이콘이 Awesome 폰트를 적용한 것입니다.
워드프레스에서 Font Awesome 적용하기
사용중인 테마의 header.php 내 <head>와 </head> 사이에 아래 소스를 넣어주세요. Font Awesome 공식 사이트를 참고했습니다.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/v4-shims.css" />
Font Awesome 사용하기 – 페이지

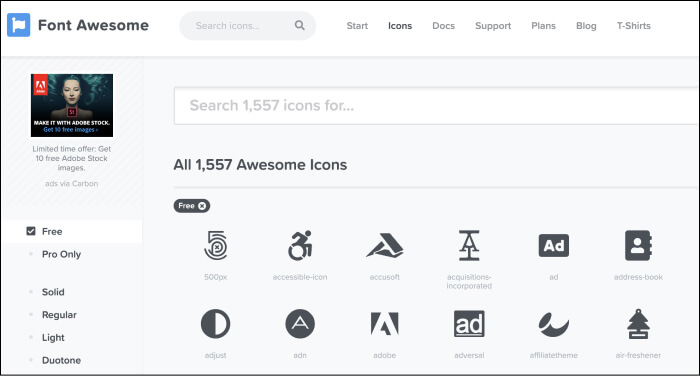
Font Awesome 사이트의 아이콘 메뉴에서 사용할 아이콘을 찾을 수 있습니다. 링크는 무료 카테고리로 되어 있습니다. 아이콘 중에 회색으로 보이는 아이콘은 유료 아이콘이니 주의하시기 바랍니다.

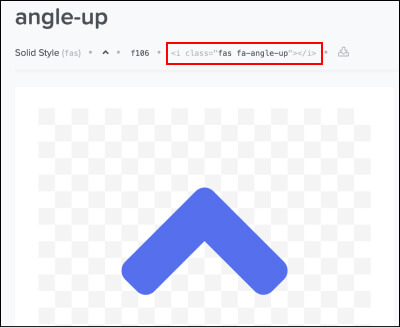
원하는 아이콘을 클릭해서 들어가면 코드가 보이는데, 클릭하면 바로 클립보드로 복사가 됩니다.

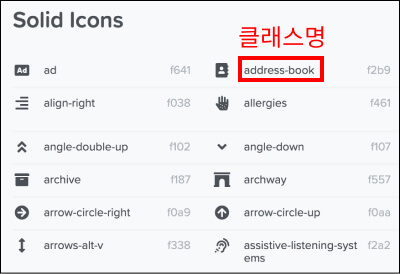
혹은 Font Awesome의 다른 페이지를 보시면 위 그림과 같이 전체 리스트 형태로 보이는 페이지가 있습니다.
원하는 곳에 소스를 붙여 넣거나, 아이콘 클래스명을 확인 후에 아래 소스에 아이콘 클래스명을 넣어 줍니다.
<i class="fa fa-아이콘 클래스명"></i>
제가 적용한 위로 올라가는 화살표는 아래와 같이 적용했습니다.
<i class="fa fa-angle-up fa-2x"></i>
아이콘의 크기는 속성을 아래와 같이 추가해주면 됩니다. 속성을 추가하지 않으면 원래 크기로 나옵니다.
- fa-lg: 33% 크기
- fa-2x: 2배 크기
- fa-3x: 3배 크기
- fa-4x: 4배 크기
- fa-5x: 5배 크기
회전하는 아이콘을 적용하려면, 클래스명 뒤에 아래 속성을 추가하면 됩니다.
- fa-spin fa-fw
Font Awesome 사용하기 – CSS
페이지에 직접 적용하지 않고, CSS로도 처리 할 수 있습니다.
현재 블로그에 적용되어 있는 리스트 이전 버튼의 CSS를 보겠습니다.
.prev.page-numbers:before {
content: '\f053';
font-family: "Font Awesome 5 Free";
margin-left: 0;
margin-right: 5px;
}content: \f053은 아이콘 코드명입니다. 역슬래쉬 뒤에 코드명을 넣어 주시면 됩니다. 그리고 폰트 어썸 5버전에서 유의하실 점은 font-family에 “Font Awesome 5 Free“를 넣어 주셔야 합니다. 기존 4버전은 “Awesome”만 넣었던 것과는 차이가 있습니다.